CSS folder
The CSS folder is represented by the physical path "esign-home/css" and is as the name suggests the folder containing the Cascading Style Sheets (CSS). By including custom CSS files in this folder, one can customize either the default user interface (UI) or the UI of a specific document by using the brand configuration property or the brand artifact variable respectively.
Brand (customizing the UI)
The brand property or artifact variable allow for the customization of the UI by linking a custom CSS to eSign’s viewer. It does so by searching the "esign-home/css" folder by the {brand}.css file.
| It is of the integrating party’s responsibility to properly design and test the customized UI while making sure all components keep working as expected. |
Viewer’s structure
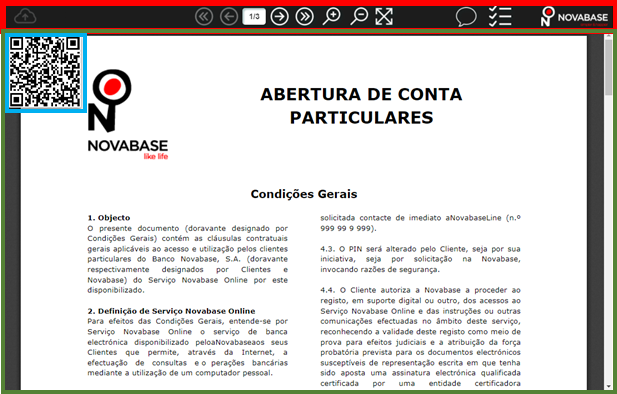
The interface can be "broken" into four major pieces, the navigation bar [red], the QR code container [blue], the main container [green] (see the figure below) and the confirmation dialogs.

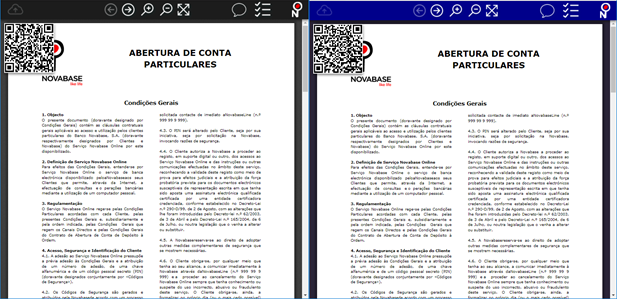
The next example shows what happens when you edit the CSS, in the left is the original viewer page and on the right the viewer correspondent to the supra illustrated CSS example.
//Changes navigation bar color
.navbarCustom {
background-color:darkblue;
background-image:none;
}
//Changes the signature popup and dialog buttons styles
Also changes the cancel button in a different coloration
.modal-header {
background-color:darkblue;
background-image:none;
}
.NBSignatureHTML5-Cancel {
background-color: darkturquoise !important;
border-color: black !important;
color: blue !important;
}
.NBSignatureHTML5-Button {
background-color: lightcyan;
border-color: black;
color: blue;
}
//Changes the color of the background behind the document
#mainContainer {
background-color: #2a2438;
}